Components
Contents
Dropdowns
See also the corresponding UX guide.
How to style a bootstrap dropdown
-
Use the HTML structure provided by the docs
-
Add a specific class to the top level
.dropdownelement.dropdown.my-dropdown %button{ type: 'button', data: { toggle: 'dropdown' }, 'aria-haspopup': true, 'aria-expanded': false } %span.dropdown-toggle-text Toggle Dropdown = icon('chevron-down') %ul.dropdown-menu %li %a item!Or use the helpers
.dropdown.my-dropdown = dropdown_toggle('Toogle!', { toggle: 'dropdown' }) = dropdown_content %li %a item!
Modals
See also the corresponding UX guide.
We have a reusable Vue component for modals: vue_shared/components/gl-modal.vue
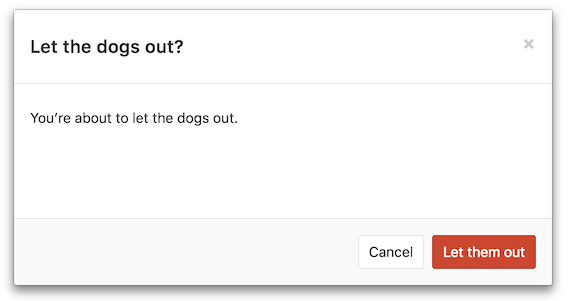
Here is an example of how to use it:
<gl-modal
id="dogs-out-modal"
:header-title-text="s__('ModalExample|Let the dogs out?')"
footer-primary-button-variant="danger"
:footer-primary-button-text="s__('ModalExample|Let them out')"
@submit="letOut(theDogs)"
>
{{ s__('ModalExample|You’re about to let the dogs out.') }}
</gl-modal>